WordPress Media Uploader is pretty extendable, as we have learned in previous tutorials. This tutorial will be a short one and it will show you a way to add your own WordPress Media Uploader Custom Tab.
Why a Custom Tab?
You may wonder why you would ever need to have a custom tab in the WordPress Media Uploader. Tabs can help you organize the content you want to choose.
If for some reason, you just want to select images, why not have a tab that will show you only images in your WordPress Media Library?

A Custom Tab for showing only images
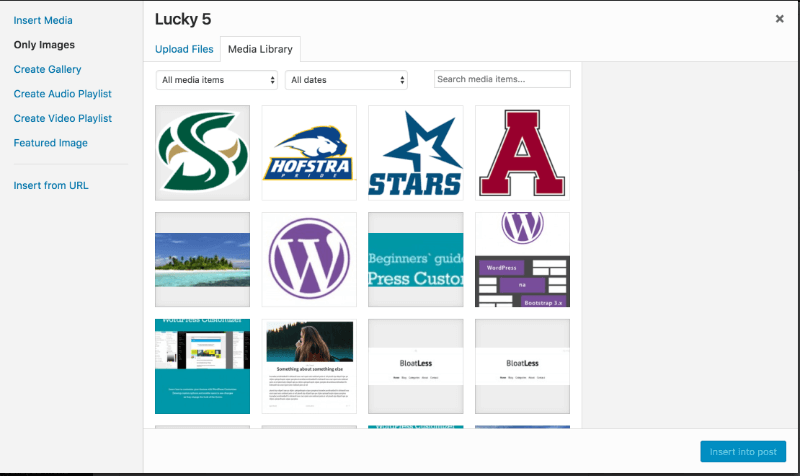
Our Custom Tab
The custom tab that we are going to create will show 5 random items. This can then be used to select a lucky item. This is something just for fun.
Later on, I will also show you how to retrieve only images.
Enqueueing our Script
Since WordPress Media Library is a composed of several templates handled by backbone.js, we will have to enqueue a JavaScript file. I’ll call this file admin.js.
This is a standard procedure of enqueueing scripts or styles in WordPress.
Adding the Custom Tab through JavaScript
It’s time to populate our JavaScript file. Let’s first take a look at all the code and then I’ll summarize it in few sentences.
It may seem a little confusing. Let me tell you what happens here.
- We assign the WordPress Media Library object to a variable
Library - Then, we save the current Media frame for the Post screen so that we can use it later
- We set a new Media frame for the Post screen by extending the saved (old) Media frame
- The method
initializeis the only one we change and to do that, we first call the oldinitializemethod - Inside that method, we add a new state using the
Libraryobject
The main attribute here is the library where a wp.media.query is called. This query is actually the WordPress Query (WP_Query). We are passing another parameter there. This parameter can be then used to check if we are on that tab and to modify the query.
The Lucky 5 Tab
Now that we have the script in place and that our Lucky 5 tab is there, we must now hook our function to modify the Query. We will need to hook our function on the filter ajax_query_attachments_args.
In this function, we are first checking if the query parameter lucky has been passed. If that is true, then we can move on and modify our query. We are setting a random order by using the parameter orderby and the value rand. We are also modifying the parameter posts_per_page to retrieve only 5.
The Only Image Tab
If we don’t want the 5 random items, we can set the parameters of the query to retrieve only images. That is done like this:
Of course, you could change the query parameter we check there, but this is only for showing purposes.
Conclusion
This is the last tutorial of the series on Extending WordPress Media Uploader. Now, you have learned how to extend the WordPress Media Uploader in various ways. This knowledge can now help you to customize the experience of your clients even better.
For further practice and investigation, I challenge you to refactor the JavaScript code so that the contents on that tab refresh each time we move to it. Can you do that?
Tutorials from this series:
- Introduction
- Custom Field
- Embed Options
- Editor
- Custom Tab
If you have ever added a custom tab to the WordPress Media Uploader, please tell us in the comments below. Share your knowledge and provide others some useful examples of custom tabs.
Become a Sponsor


You have a error in query2.php (skipped quot at , ‘image/gif ); )
Thank you for letting me know:)
I try your code, but it not work. In cosole this error: Uncaught ReferenceError: wp is not defined
And this line: var Library = wp.media.controller.Library;
It seems like the ‘wp’ is not loaded yet. Try loading your code when the document is ready. Also, when the whole page is loaded, try accessing it through the console and see if it is available.
If not, you might need to enqueue the media by using: https://codex.wordpress.org/Function_Reference/wp_enqueue_media
Thencks. “Try loading your code when the document is ready.” – this helped.
Thanks for the great article. Would you have an idea how to add a tab to the wp.media.view.MediaFrame.Select? I am working with ACF a lot, based on the select widgets. It seems to be inherently difficult to add functionality to the Select dialogue. Any points would be interesting. I found this thread, but it does not seem to arrive at a solid solution. https://wordpress.stackexchange.com/questions/92096/how-can-i-add-the-insert-from-url-tab-to-a-custom-3-5-media-uploader
Hi Tobias, I have not tried that. I have found out that to extend something, you would probably need to extend the current one and then define that as the wp.media.view.MediaFrame.Select to overwrite the default one. It is kind of hard to extend it and I am not sure that there are other ways.
Thanks for your answer! In the meantime I have found the following, which does exactly whyt I was looking for: https://wordpress.stackexchange.com/questions/130065/add-item-to-media-library-from-blob-or-dataurl Thanks again!
Great! 😀
Hi Igor,
It’s a very interesting article, it helped me a lot.
However, I’ve noticed that adding a parameter to the library query (in your example ‘lucky’) breaks the upload workflow. When an image is uploaded it is not shown in the media list (it’s required to refresh to have it displayed).
Have you any idea how this could be corrected?
Thank for your answer
When I worked on a project, I would refresh the page programmatically. Another way this could be done (and even a better one) is to call the AJAX call to repopulate the media library. Try opening the media library and look in the Network tab on the developer tools to see the AJAX action and then search the code to see how it’s done.
Hi Igor,
Here’s the solution I came to. Maybe not the best but it’s effective:
https://stackoverflow.com/questions/51889393/wordpress-media-uploader-query-attachment-parameter
Once again thank you.
Hi and thks for this post !
Im also working a lot with ACF and acf_form, problem is media-menu is not showed when opening media library from acf_form.
So, do you think its possible to add a new tab just after the “Media Library” tab ?
Thanks in advance
Gilles
Hi Gilles, it probably is possible as some plugins do add such tabs. I can’t remember which but try to find some media focused plugins to see if they add it and how do they do it.