When you’re using Gutenberg Components (Packages) in a separate Web App (maybe Headless WordPress app), you might encounter the error that shows you the Invalid Hook Call error in React.
There are three possible reasons behind this error:
- You might have mismatching versions of React and React DOM.
- You might be breaking the Rules of Hooks.
- You might have more than one copy of React in the same app.
In my experience so far (at the time of writing this), they are not breaking any rules of Hooks. Since they are mostly or almost dummy components, there will not be a lot of hooks there.
So you can check the versions of React and React DOM or check if there are multiple copies of React.
Checking for React copies
Place yourself in the root of your application and then run:
npm ls react
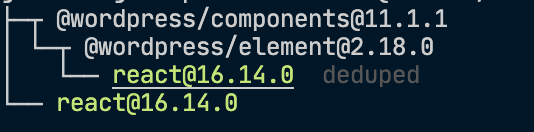
You will then see if there are multiple version of React. In my case, there were. So when using multiple Gutenberg Components (from different packages), I got this:

So, this is actually showing a fixed version. In my case before fixing the errors, I had several packages here showing the same react version while my app was running on an older React.
You can use that with react-dom as well. Be sure to have them on same versions if possible.
Updating Versions
So, if you can update React in your Application without breaking any other things, you can update the React:
npm install react@16.14.0 --save
And you can replace the 16.14.0 with the version you need (or latest to get the latest version).
You can also run the React DOM since they should be the same.
npm install react-dom@16.14.0 --save
If you can’t, then you might need to get the Gutenberg packages down (or up) to the version of React you can use. This can be tricky since the Gutenberg documentation might not be correct for you. Some properties won’t be there or some components would reside in another package.
I would take this as the last possible step, after I tried other things. But just so it is here if you need it.
npm install @wordpress/{package}@{version} --save
Change the {package} with the package you need (example: components) and {version} to the version (example: 11.1.0).
Optimize Gutenberg Packages
Gutenberg Packages share a lot of the same code. So in multiple packages, you have duplicated code. This optimization is simple and it is a new thing I learned about npm so it pushed me into writing this.
In the above screenshot, next to a React version of a package, there is a word deduped. Before optimizing this, I had 3-4 packages listed here, all with their own (same) React version.
After I ran the command, I was able to use my React application once again and start writing new code.
So, just run this:
npm dedupe
Conclusion
Debugging node_modules is hard, at least, for me at the time of writing this 🙂 And the advices above might not work for you. I really hope they do because I almost lost my mind fixing it 😀
But there are other folks having troubles with similar issues in React, so you should definitely check some of their proposed solutions (I found there the optimization technique).
React “Official” advices: https://reactjs.org/warnings/invalid-hook-call-warning.html.
Community solutions: https://github.com/facebook/react/issues/13991.
Become a Sponsor



Share this: