In the last tutorial we have loaded articles when clicking a pagination button. If you would like to load articles even from a page parameter from URL, we need to implement a route. We will use the React Router to paginate through pages.
Read More

In the last tutorial we have loaded articles when clicking a pagination button. If you would like to load articles even from a page parameter from URL, we need to implement a route. We will use the React Router to paginate through pages.
Read More
In previous tutorials on Headless WordPress, we have covered several parts of using Gutenberg components, editing a profile and also logging using JWT tokens and social media. In this separate tutorial, we will start a new series of tutorials. In this first one, we will see how to load the posts and paginate them.
Read More
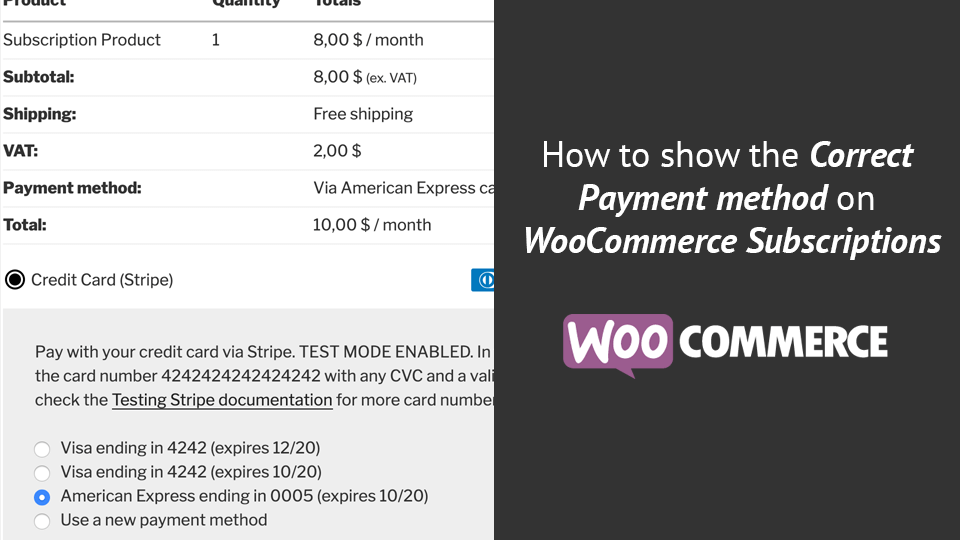
If you or your clients are using WooCommerce Subscriptions, you may want to show the correct payment method in the list of available payment methods.
Read More
Sometimes, we will need to render dynamic content and we usually used shortcodes for that. But shortcodes did not show the output in the editor. With ServerSideRender component we can now also see what will happen on the front while using Gutenberg.
Read More
When building a custom WooCommerce Checkout page, you may need to move the payments elsewhere. The same process can be applied to any section within the WooCommerce Checkout.
Read More