When building a custom WooCommerce Checkout page, you may need to move the payments elsewhere. The same process can be applied to any section within the WooCommerce Checkout.
I’ve already written about moving the shipping methods elsewhere on the checkout page in the article “Customize WooCommerce Checkout Pages like a Hero”: https://www.ibenic.com/customize-woocommerce-checkout-pages/.
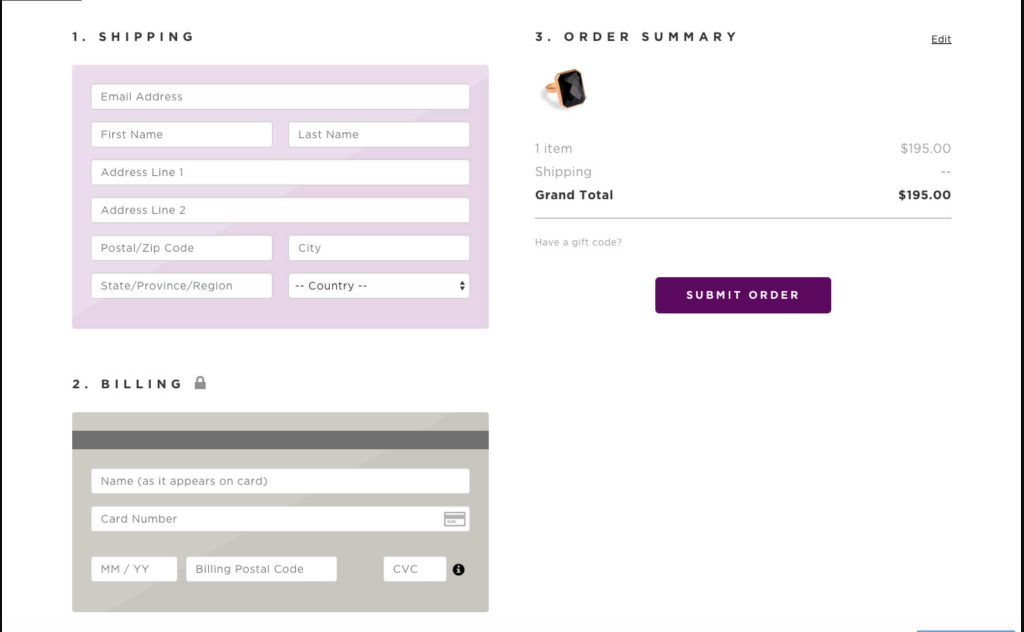
A few months ago, I got an email asking about moving the Payments in another section of the Checkout page while leaving the order review and the order button in the same place.
Here is a screenshot of what they waned to achieve.

We will not build the exact layout, but we will move the Payments part below the shipping address while leaving the rest of the order review intact.
To make this possible, we will need to:
- Hook and display the payment gateways under the Shipping address
- Remove the payment gateways from the order review WooCommerce template
- Render the payment gateways when the order review changes
There are 2 ways to achieve this. We can create a child theme and replace the WooCommerce template (easiest) or we can have a plugin do that.
Here is a video on using the plugin approach. If you would copy and paste the code and read about the theme example, or even get the code examples, then keep reading and scrolling 🙂
Let’s first create the base for displaying the payment gateways and then we will see how to remove the payment gateways from the initial layout.
Display Payments under the Shipping Address
To display the payments, I’ll copy the code that WooCommerce is using in their templates/checkout/payment.php. I’ll use the hook woocommerce_checkout_shipping and display the payments there.
If you are using the theme approach, you can add that to functions.php. If you’re using the plugin approach, you can add it where you want.
Refreshing the Payments when Order Review changes
In WooCommerce, when you change addresses or shipping methods, the order review might also change and display different payment gateways. We need to refresh our new payments location as well.
When WooCommerce updates the order review, it allows us to hook on all the HTML parts that will be updated. This available with the filter woocommerce_update_order_review_fragments. We will add our id #checkout_payments to the fragments and the HTML that will replace it.
We are not doing anything special here. We just call the same function that we use to display the payment gateways. We buffer it and put the output as a string in the fragments array.
If you now load the WooCommerce checkout page, you’ll see that there are 2 payments areas and both will change as the order review changes.
Removing the default Payments on WooCommerce Checkout
To remove them with a theme approach, you can create a child theme of the current theme that you use. Inside of that child theme, you can create a folder woocommerce then add the folder checkout and a file payment.php. That’s all.
No inside of that file paste this code (the same code as in the default WooCommerce file, but without payment gateways).
That’s it, you are done! 🙂
Plugin Approach
Now, if you’re going with the plugin approach, I’ll assume a few things:
- You have a
templatesfolder - You have a constant
MY_PLUGIN_FILEthat is a reference for the initial plugin file__FILE__
If you are confused by the second point, here is what you can do. Open your plugin main file and somewhere in that file, define the constant like this define( 'MY_PLUGIN_FILE', __FILE__ );.
Now, put the same PHP/HTML as above inside of a file templates/checkout/payment.php. The last thing you have to do is to filter the WooCommerce template.
This will filter the template that WooCommerce tries to fetch and deliver.
Code
The code here is a ZIP folder containing both theme and plugin examples. Both are prepared so you can use them as they are, but I would recommend that you customize them for your needs.
This part is available only to the members. If you want to become a member and support my work go to this link and subscribe: Become a Member
Conclusion
With WooCommece, you can easily change the whole layout of the Checkout page. As long as you use the WooCommerce hooks and filters, you should be able to move the parts without issues.
Become a Sponsor



Hi!
How can I download zip folder with code?
Hi, you should login here https://www.ibenic.com/login/ and you should be able to see it as a member. If you still don’t see it, please hard-refresh your browser cache since they tend to cache pages as well. Here are some guides for browsers: https://fabricdigital.co.nz/blog/how-to-hard-refresh-your-browser-and-clear-cache
Hello.
Is it possible for payments to appear between shipping totals and order totals (in checkout review order table)? How to do it?
Thanks.
is it possible to only move the choice of shipping method ?
Hi, in the tutorial: https://www.ibenic.com/customize-woocommerce-checkout-pages/ you should see how we can move shipping methods elsewhere and thus only the choice of shipping method.
I am having the same issue with no seeing zip file
hello brother I am struggling to change the position of payment method only (without submit button). I want to move the payment method on to the top of the review order form (Below “Your Order” text). can you please help? this is my website please check
http://newlamha.lamha.pk/
Thanks you. It helped me a lot.